PWA инструмент
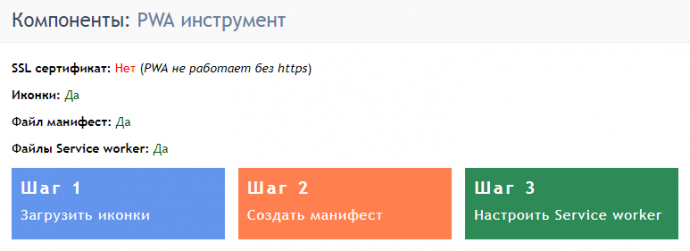
ВАЖНО: Компонент не работает без SSL сертификата (https)
Компонент поможет подготовить ваш сайт к работе с Progressive Web Apps (PWA).
Progressive Web Apps (Прогрессивные веб приложения) — это приложения, которые работают через веб внутри браузера, но при этом выглядят и ведут себя как нативные приложения. Google акцентирует три основных особенности PWA:
- Надежность – мгновенная загрузка и никаких сообщений об ошибке даже при нестабильном соединении
- Скорость – высокая отзывчивость, плавная анимация и никакого тупого скроллинга
- Привлекательность – сайт ощущается как нативное приложение для платформы с продуманным интерфейсом
Установка и настройка
После установки зайдите в админку - компоненты - PWA инструмент и выполните 3 шага.
Загрузка иконки - иконки отображается в списке приложении в телефонах.
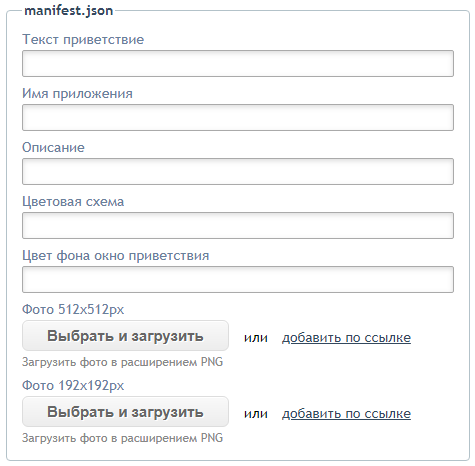
Манифест - хранить данные о вашем сайте, имя приложение,
После этого посетители вашего сайта (если их браузер поддерживает), увидят запрос на установку сайта и будет работать как приложение. При посещение страниц через приложение, они кэшируются и потом можно посмотреть их даже если нет интернета.
Возможные проблемы и вопросы
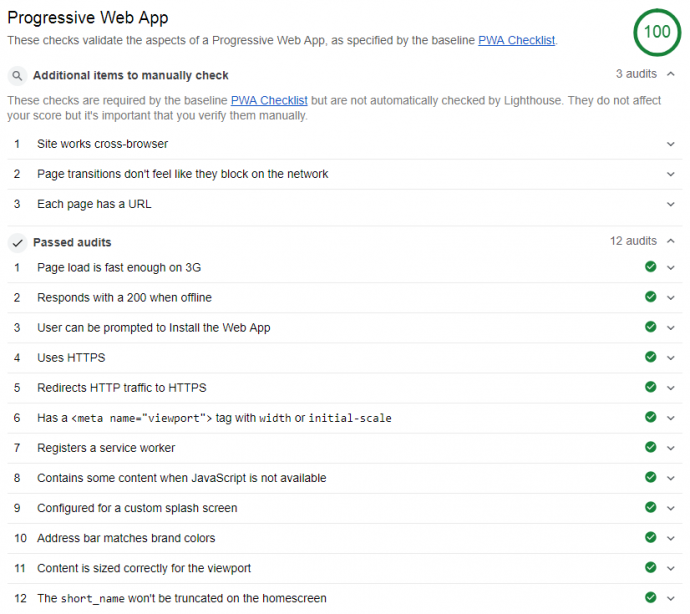
1) Расширение Lighthouse показывает оценку меньше 100. Такая проблема возникает при повтором сканирование сайта. т.е. первый раз показывает 100, потом расширение перестает видеть манифест и другие скрипты, не знаю с чем это связано, но помогает только полная очистка кэш браузера.
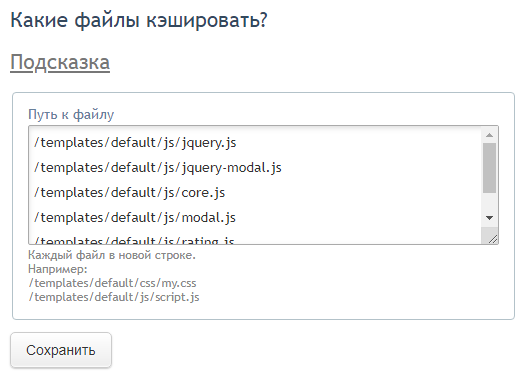
2) Сайт без интернета криво отображается. Такая проблема возникает когда вы не указали какой то необходимый скрипт для кэширование (см. настройки Service worker), воспользуйтесь подсказкой при указанны файлов на кэширования.
3) Как остановить/перезагрузить работу Service worker? - для этого в Хроме нажмите F12 - вкладка Application - Service Workers - нажмите кнопку Unregister
Установка компонента
Админка - Компоненты - Установка пакет дополнения - выберите архив и нажмите "Продолжить".
На следующей странице выводиться информация о компоненте, ознакомитесь и нажмите "Установить".
Далее необходим ввести FTP данные и нажать "Продолжить"
ВНИМАНИЕ:
Поле "Путь папки сайта" по умолчанию стоить / - вам нужно прописать путь к папку вашего сайта, обычно это /public_html/ или /htdocs/
Если вы хотите установить компонент на Денвер и не знаете FTP данные, то вам надо открыть архив который скачали, внутри архива есть папка Package - загрузить данные из от туда в папку вашего сайта, например на z:\home\site.ru\www\
Лицензионное соглашение
Перед покупкой, установкой и использованием дополнений сайта My-instantCMS.Ru (далее Наш сайт) внимательно ознакомьтесь с условиями данного Лицензионного соглашения. Приобретая, устанавливая, копируя или иным образом используя расширения нашего сайта, Вы тем самым принимаете на себя условия настоящего Лицензионного соглашения и становитесь пользователем (далее Пользователь). Если Вы не согласны с условиями данного Лицензионного соглашения, Вы не можете использовать дополнений нашего сайта. Установка и использование дополнений, купленных или скаченных на нашем сайте означает Ваше полное согласие со всеми пунктами настоящего Лицензионного соглашения.
Авторские права
Все дополнения на нашем сайте, является собственностью владельца данного сайта.
При покупке дополнения, Вы получаете право на использование приобретённого только на одном сайте, если у вас несколько сайтов, необходимо купить дополнительную лицензию для каждого сайта (действуют определенные скидки).
Вы не имеете права передавать или распространять копии купленных дополнений, размещать их для скачивания на других сайтах.
Администрация данного сайта бесплатно поможет с установкой дополнения, поэтому не передавайте наши дополнения никому, даже для установки на Ваш сайт.
Как продавать дополнения, если они больше не нужны?
Дополнения Вам больше не нужны, можно их продать, соответственно Вы теряете права на их использование. Для продажи нужно:
- Уведомить автора дополнения о том, что продаете права на использование дополнения другому лицу.
- Предоставить email покупателя, что бы автор смог удалить ваш email из списка покупателей, и внести другого пользователя.
- Удалить дополнение с вашего сайта, если это готовая сборка сайта, удалить надо сайт целиком.
Деньги не возвращаются:
- Все наши товары разработаны для версии 2, будьте внимательны, некоторые пользователи по ошибке покупают наши разработки для 1 версии (не будут работать, и адаптировать нет возможности)
- Перед покупкой изучите товар, посмотрите видео и демо, задавайте вопросы. Мы гарантируем только заявленный функционал
Администраторы сайта оставляют за собой право внести изменения в настоящее лицензионное соглашение в любой момент.
Нет видео роликов


















Здравствуйте, обновление бы компоненту, автоматически поворачивается при наклоне телефона, независимо от настройки экрана. На iPhone работает?
Здравствуйте.
Компонент будет с нуля переписан, насчет iphone не знаю, еще не изучал тему, раньше не было поддержки
Добрый вечер. Ждём новый компонент! Очень ждём!
К сожалению не планируется, я хотел добавить пуш уведомление в платной версии, но пуш уведомление прикрепляется именно к устройству, т.е. если пользователь выходить с аккаунта или авторизуется с другим аккаунтом, всё ровно продолжает получает уведомление к старому аккаунту
Таких проблем не замечал, когда тестировал WPA от индусов. Там они использовали Fire Base гугл. Я думаю вам не стоит так просто брать и сдаваться, это очень полезно и необходимо! Будет востребован компонент!